WP站点支持font awsome图标文字毋庸置疑,用的次数多了也会觉得审美疲劳,今天FUNION教大家快速掌握一门新技巧:wordpress引入iconfont图标文字
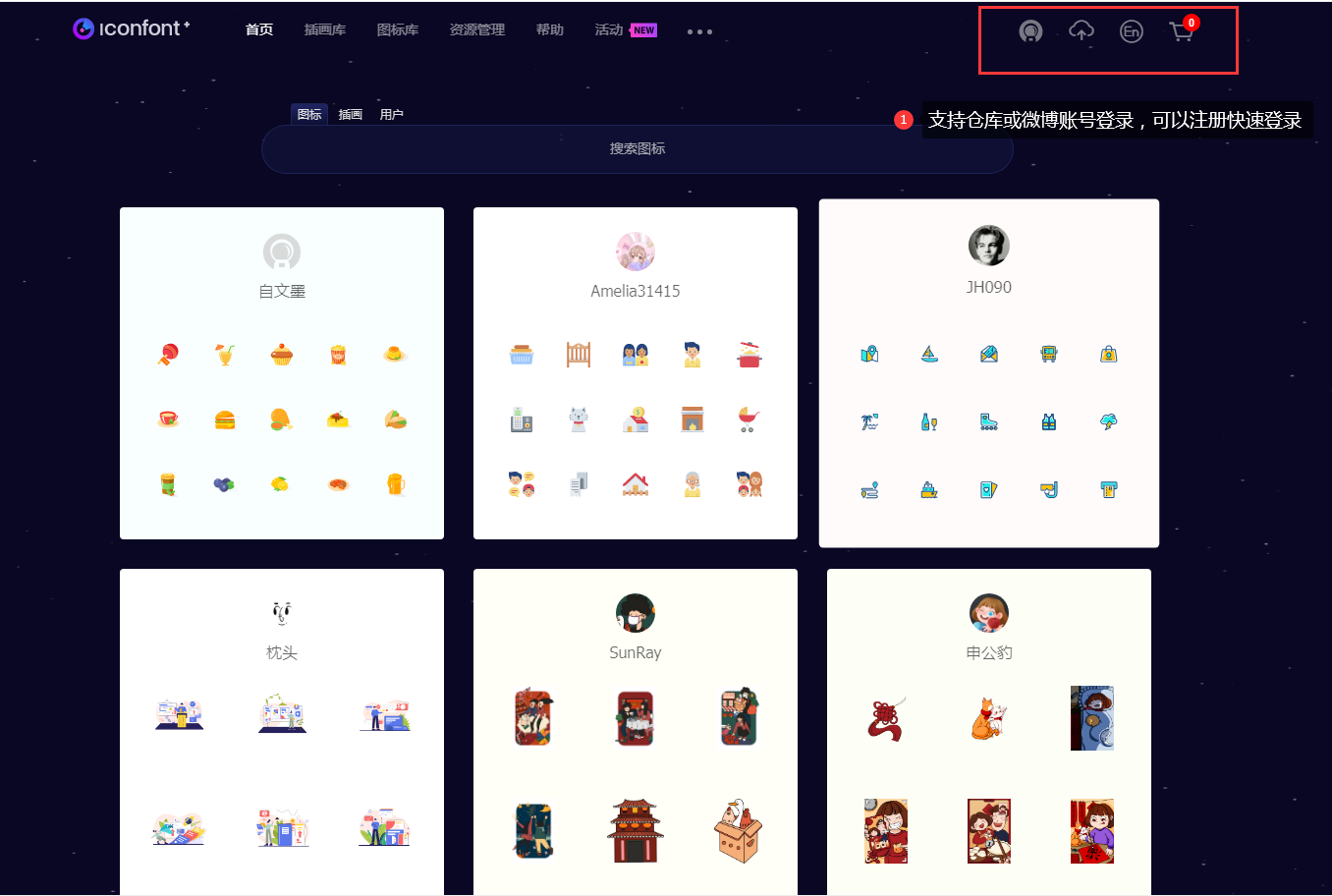
先看下官网效果展示:
完成这个事情需要准备以下几点,飞小优现将wp引入iconfont图标教程分享给大家:
1.登录iconfont官网,传送门?点击进入 注册即可!
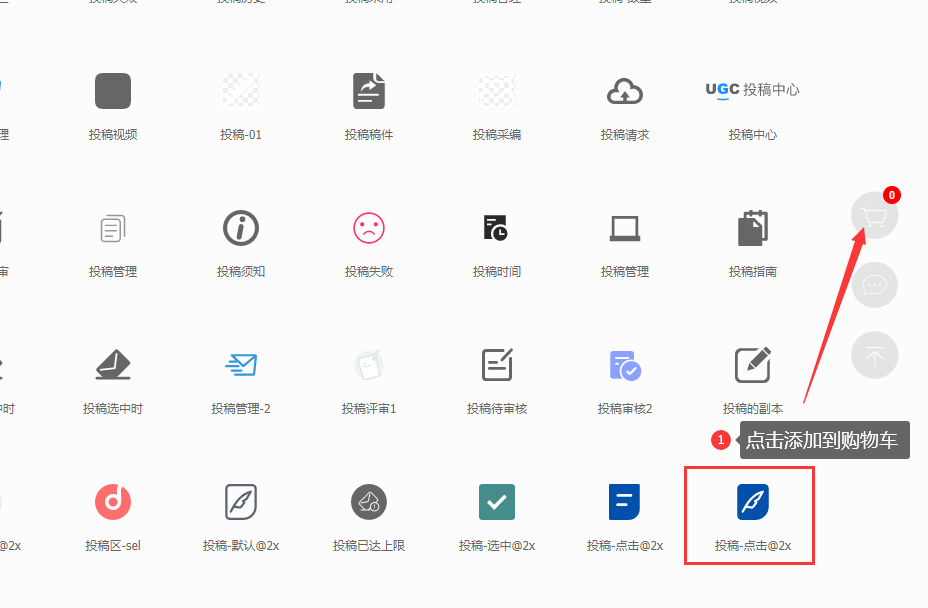
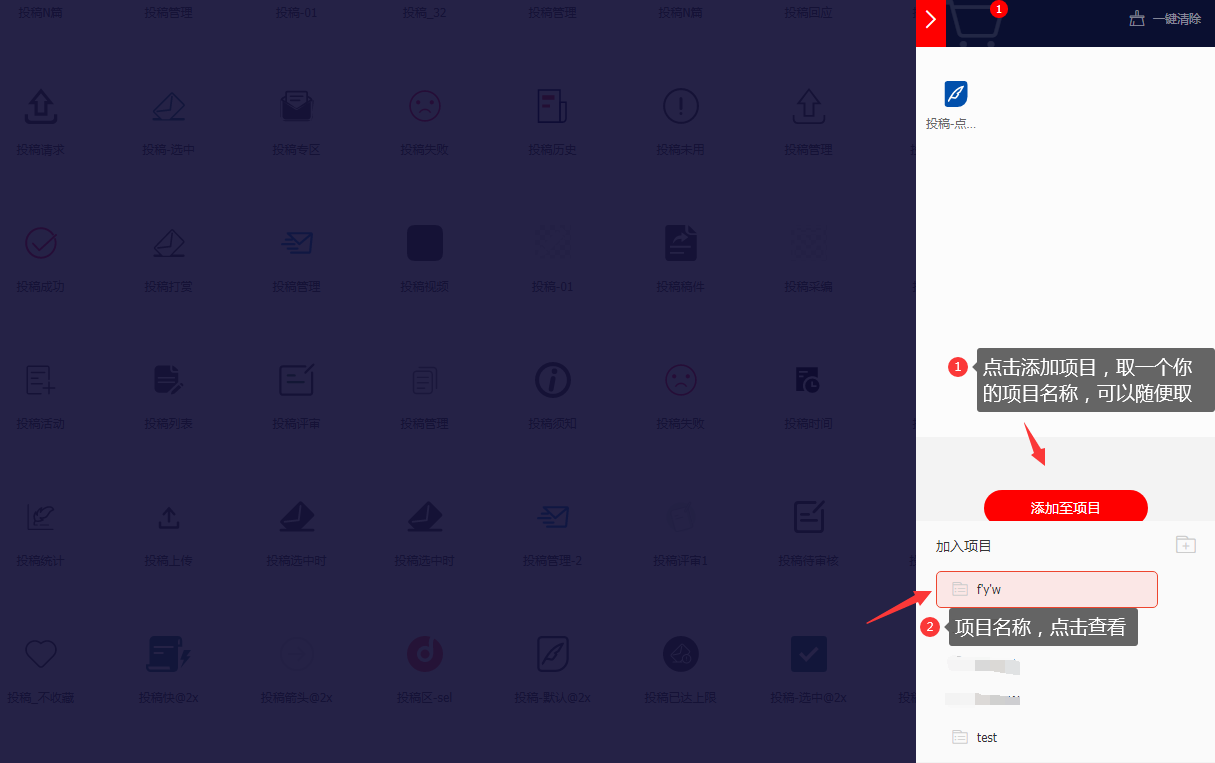
2.搜索想要的目标图标,以官网为例,搜索“投稿”,接下来点击图标添加到购物车,点击项目,完成项目命名,在查看下
添加项目
完成项目命名
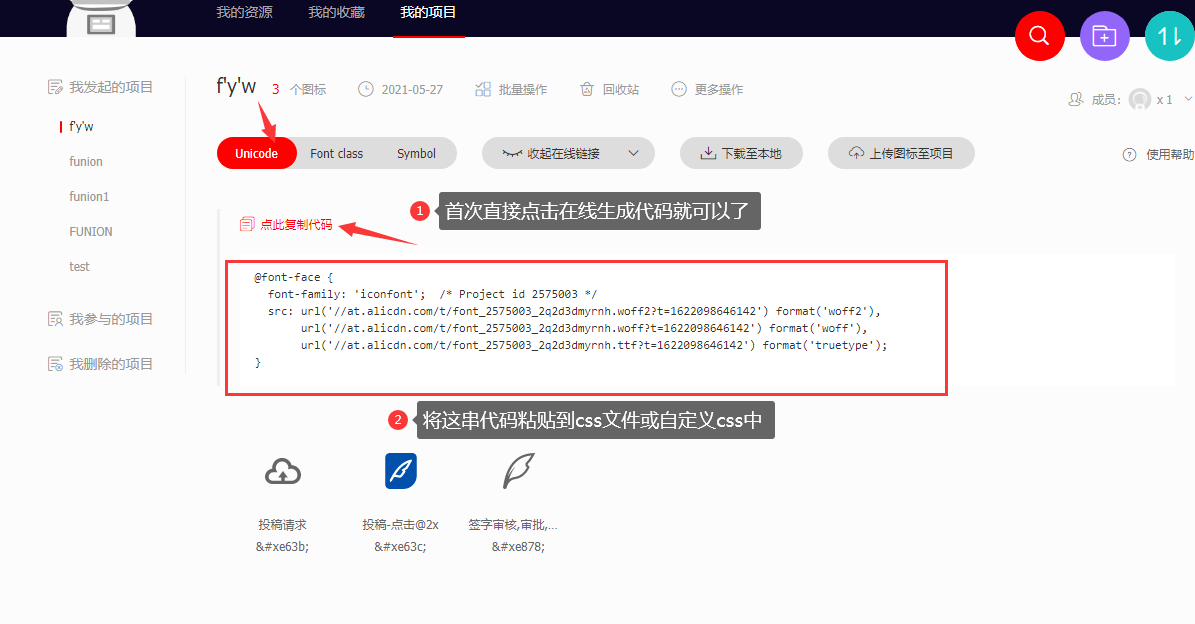
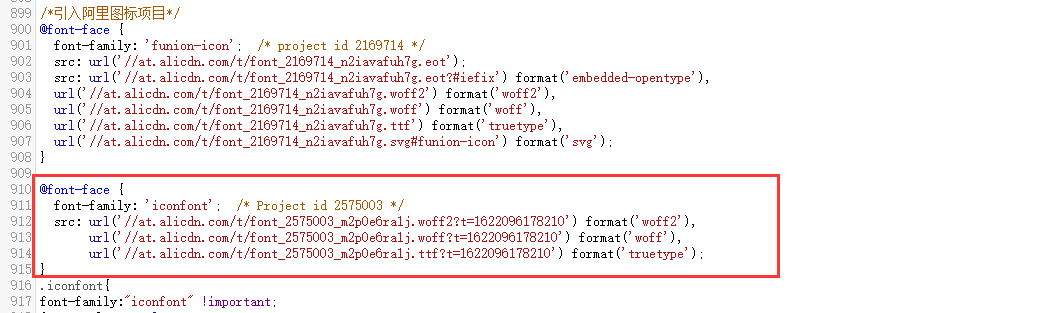
3.查看添加的图标,然后生成代码,将代码添加到wp中的自定义css或者主题下的css文件底部中,如下,
添加完毕后,还需要找到图标下的代码,如下图,
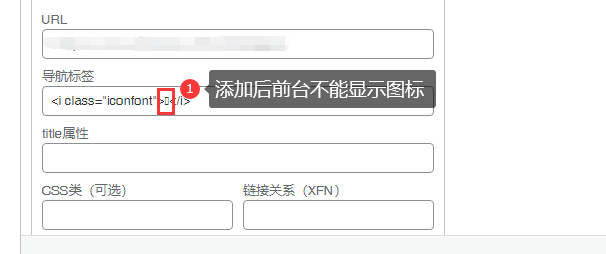
4.接下来可以在wp后台通过添加菜单时,添加代码实现,如:
<i class="iconfont"></i>
TIPS:这里填写到后台时会出现一个小问号的情况“?”,这表示没有生效,此时你还需要粘贴这段代码到css文件,同步骤3,如下,
.iconfont{
font-family:"iconfont" !important;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
最后,你打开前台就会看到已经生效了!
总结:完成WP引入iconfont图标需要4步骤:
-
注册iconfont账号,登录找到目标icon创建项目
-
添加2段代码
-
填写输出到具体场景下的代码即可。
以上就是飞小优跟大家分享的WP如何引入iconfont图标教程,希望大家多多关注,不清楚的可以在本文章评论回复!
























请登录之后再进行评论